

















Большим недостатком системы Opencart 2.x является отсутствие нормального блога записей. Ведь почти каждому магазину нужен раздел "Новости", чтобы рассказывать клиентам об грядущих акциях, или раздел "Статьи", куда можно писать записи для продвижения магазина по поисковым запросам. В сети есть очень много всяких кривых модулей, которые постоянно нужно дорабатывать и допиливать, потому что они не красивые и не функциональный. Если вы искали модуль для блога на Opencart 2.x, то скорее всего встречали на форумах одного товарища, который на каждом шагу впаривает свой SEO CMS ТОР ХРЕН В ЛОБ 1000 ЧЕРТЕЙ, в который он запихнул все что можно и чтобы создать там статью нужно будет как минимум полчаса на заполнение всех полей кроме текста. Поэтому мы решили создать свой модуль блога, который будет одновременно простой, легкий и многофункциональный - это Opencart Blog.
Возможности модуля Блог для Opencart 2.x:
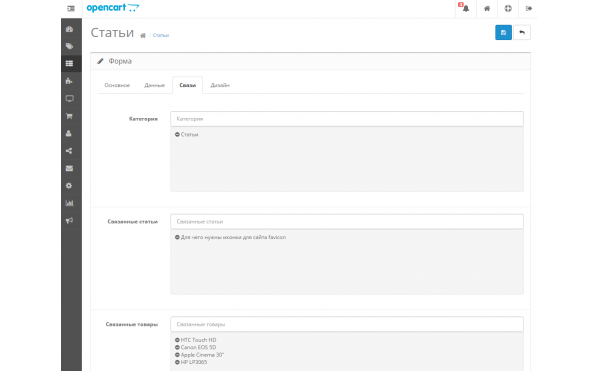
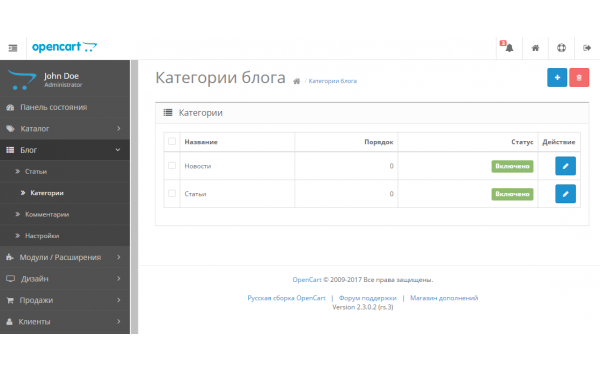
- создание неограниченного количества категорий записей, а также подкатегорий
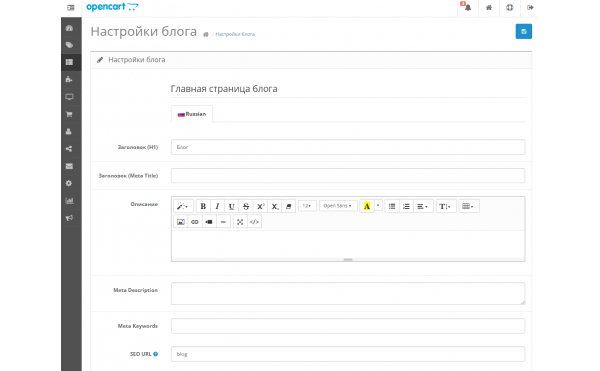
- поля для заполнения заголовка H1, описания, мета-тегов: Title, Description, Keywords для всех страниц блога: главной, категорий, статей
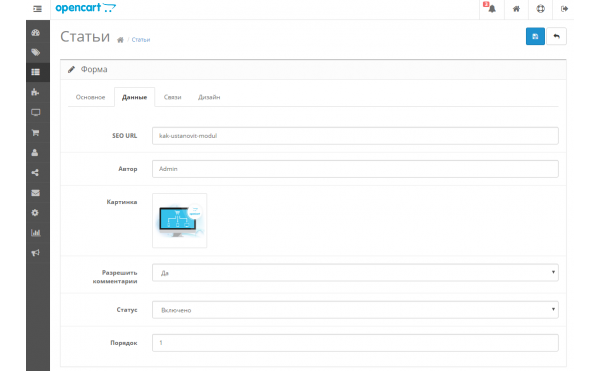
- поддержка ЧПУ (SEO URL и SEO Pro)
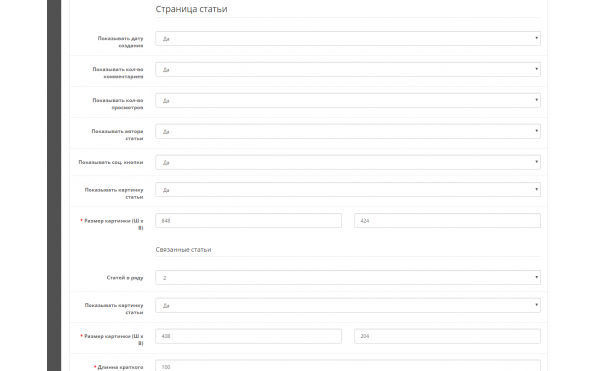
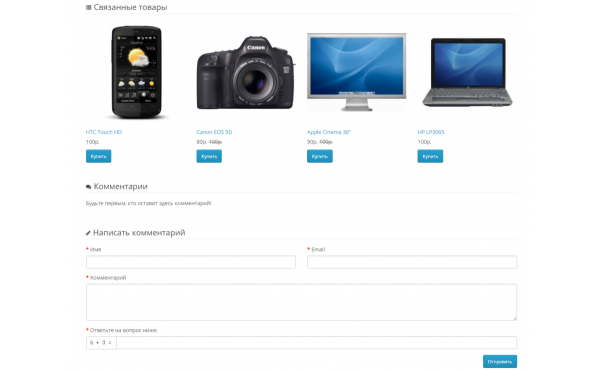
- связанные статьи
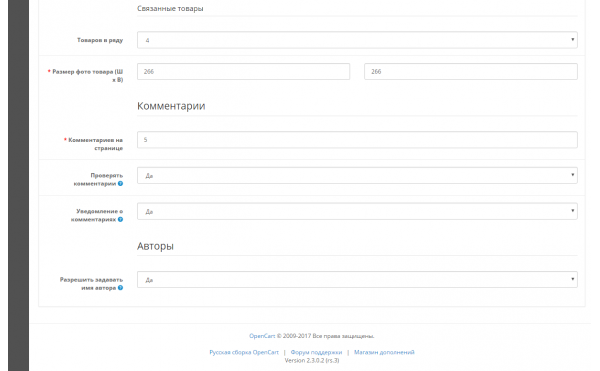
- связанные товары
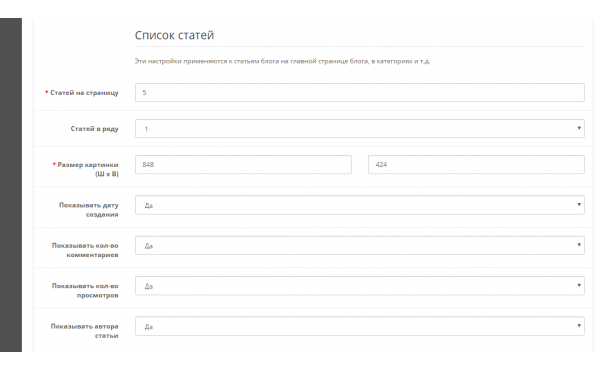
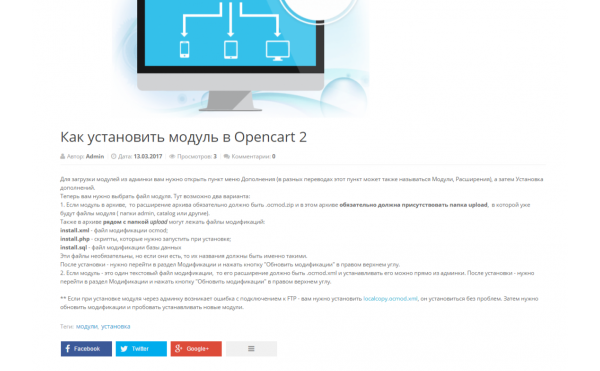
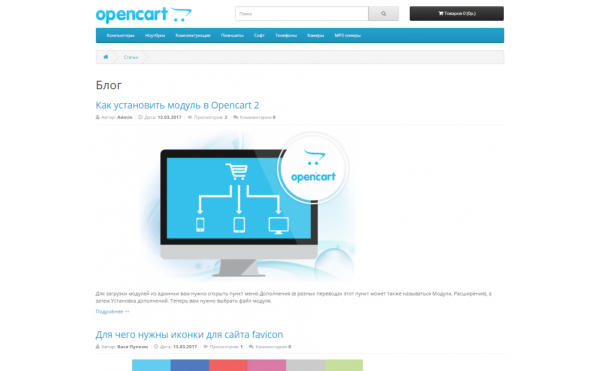
- настройка внешнего вида списка статей (full-width или сетка)
- встроенные социальные кнопки (шеринг) (необязательно)
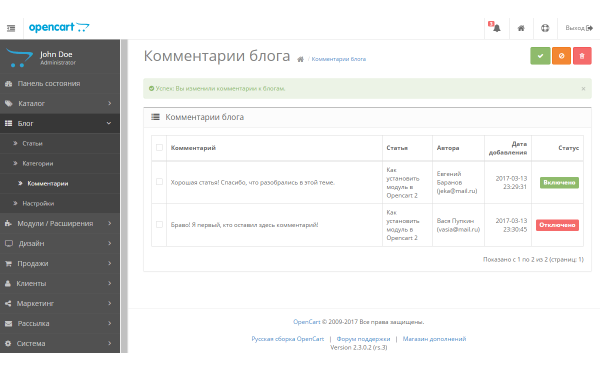
- отзывы к статьям (с модерацией, уведомлениями) (необязательно)
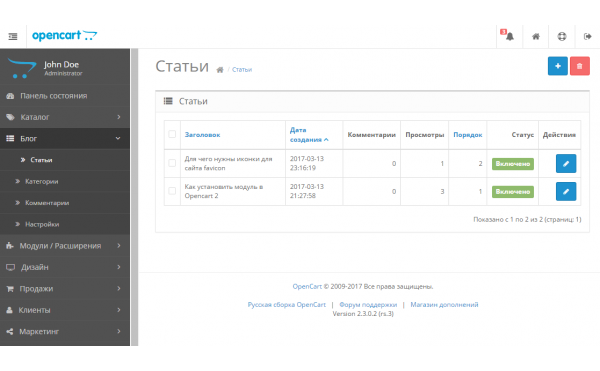
- автор, дата создания, количество просмотров и комментариев, теги у каждой статьи (необязательно)
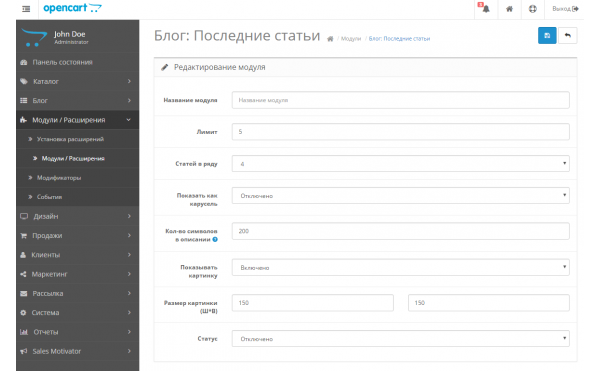
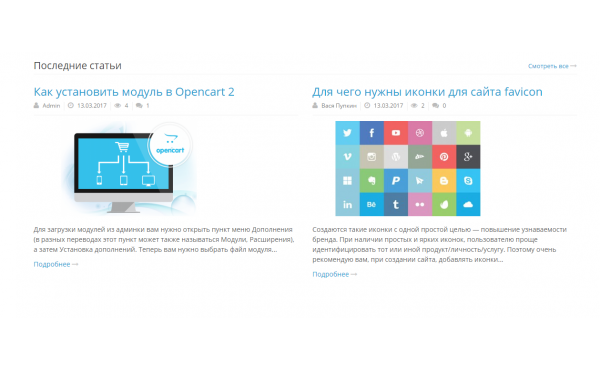
- модули для вывода последних статей и для вывода категорий блога
- добавление категорий и статей в карту сайта (XML и HTML)
Модуль блога для Opencart 2.3
Установка модуля:
1. Распаковать архив и выбрать модуль для вашей версии Opencart
2. Установить модуль через админку - файл blog.ocmod.zip
3. Обновить Модификации в админке
4. Дать права на управление модулем в Система > Пользователи > Группы пользователей > Администраторы, поставить все галочки в первых двух блоках.
5. Внимание!!! Далее первым делом нужно перейти в админке в появившемся разделе Блог на страницу Настройки, для того чтобы создалась таблица модуля в базе данных.
6. Далее можно приступать к созданию категорий, статей.
7. При необходимости - включить и вывести модули Блог: Последние статьи и Блог: Категории.
Модуль "Opencart Blog" совместим с Opencart / OcStore 2.0, 2.1, 2.2, 2.3
Если не включать ЧПУ - главная страница Блога будет доступна по ссылке:
http://ваш-сайт/index.php?route=blog/home
Изменения:
30.03.2017 - добавлена поддержка ЧПУ SEO Pro, вывод категорий и статей в html и xml карту сайта.
04.05.2017 - исправлены ошибки статусов отображения некоторых параметров статьи
07.07.2017 - исправлены ошибки загрузки изображений в статью в версии для Opencart 2.3
28.03.2018 - сделан полный путь в хлебных крошках
13.04.2018 - исправлено добавление статей в xml-карты сайта на Opencart 2.3
24.04.2018 - исправлена проблема с переключением постраничной навигации в комментариях при включенном ЧПУ
03.10.2018 - добавлена возможность выводить в модуле последние статьи из указанных категорий
25.01.2019 - решена проблема "Undefined index: this_blog_category", которая появилась в модуле "Последние статьи" после обновления модуля
17.04.2019 - добавлены кнопки соцсетей Вконтакте и Одноклассники, удалена кнопка Google+, так как этот сервис закрылся
Совместимость
Нет отзывов об этом товаре.
Нет вопросов об этом товаре.
1. "Директория не доступна для записи!" или "Папка не разрешена для записи!""
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD для Opencart 3 или скачать модуль для Opencart 2 Фикс LocalCopy.ocmod.xml для Opencart 2.x скачать расширение
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку "Обновить модификаторы". После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона - нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе "Редактор темы", тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы - все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране - для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 - 3.0.3.6 есть баг - там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml - вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов