


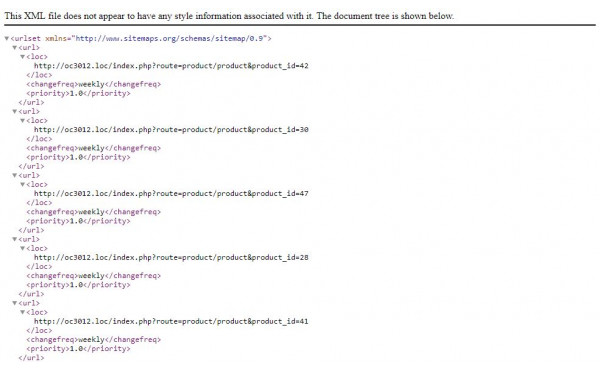
Модуль для автоматической генерации карты сайта для Яндекс на Opencart 3.x. Если вы создали сайт и добавили его в Яндекс.Вебмастер - он проиндексирует стандартную карту сайта для Google и выдаст предупреждение об ошибках, типа тег image:image в карте сайте ему непонятен. Для этого и был создан модуль, чтобы дать Яндексу такую sitemap.xml, которую он хочет видеть, которая соответствует его правилам.
Карта сайта sitemap.xml нужна поисковым системам для того, чтобы быстро обнаруживать новые страницы на вашем сайте, индексировать их и показывать в результатах поиска.
Установка модуля
1. Установить модуль через админку или распаковать архив и загрузить файлы на сервер
2. В админке перейти в Модули > Модули > Каналы продвижения, установить модуль Yandex Sitemap
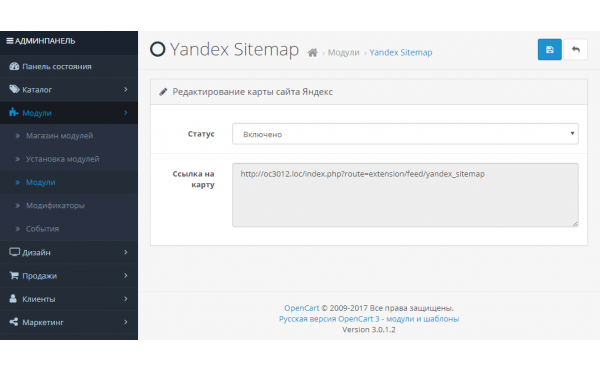
3. Редактировать модуль, установить Статус > Включено, скопировать ссылку на карту сайта.
Модуль совместим с Opencart и OcStore
Лог изменений:
29.08.2019 - добавлена выгрузка главной страницы сайта
04.04.2020 - убраны дубли товаров в карте, добавлены ссылки на страницы контактов, списка производителей, акций.
Совместимость
Нет отзывов об этом товаре.
Нет вопросов об этом товаре.
1. "Директория не доступна для записи!" или "Папка не разрешена для записи!""
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD для Opencart 3 или скачать модуль для Opencart 2 Фикс LocalCopy.ocmod.xml для Opencart 2.x скачать расширение
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку "Обновить модификаторы". После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона - нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе "Редактор темы", тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы - все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране - для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 - 3.0.3.6 есть баг - там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml - вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов